然而這不是偶然,而是趨勢。在具體(tǐ)介紹H5營銷之前,我想和(hé)大(dà)家(jiā)分享一份eMarketer的數(shù)據,其中顯示了2012年-2018年品牌在不同媒體(tǐ)渠道(dào)的預算(suàn)比重:

據美國的調查數(shù)據顯示,我們每天要查看手機150次,44%的人(rén)睡覺都把手機放在身邊,9%的美國人(rén)承認他們在嘿咻時(shí)使用手機……毫無疑問,手機是有(yǒu)史以來(lái)最強大(dà)的媒介,從早上(shàng)醒來(lái)到臨睡前的一秒(miǎo),這個(gè)幾英寸的屏幕都在和(hé)我們“交流”。
顯 然,移動營銷已是大(dà)勢所趨,我們可(kě)以看到已經廣泛應用的簽到、二維碼技(jì)術(shù),正在興起的iBeacon、微信的Wifi連接,還(hái)有(yǒu)就是本文将與大(dà)家(jiā)分享的 H5技(jì)術(shù)。文章有(yǒu)點長,可(kě)能需要費些(xiē)時(shí)間(jiān)閱讀,全文包括:H5技(jì)術(shù)簡介及其特性,怎麽實現、有(yǒu)哪些(xiē)應用場(chǎng)景,以及如何推廣等內(nèi)容。
什麽是H5?
經 常有(yǒu)朋友(yǒu)找我咨詢H5的問題,但(dàn)是在和(hé)他們溝通(tōng)的過程中,我發現很(hěn)多(duō)人(rén)對H5的理(lǐ)解都是停留在用戶層面,邀請(qǐng)函、小(xiǎo)遊戲、品牌展示、抽獎等等。其實如果上(shàng) 升到營銷層面的話(huà),僅在用戶層面去思考是遠遠不夠的,因為(wèi)任何傳播都要考慮有(yǒu)效性的問題,如果100w pv帶來(lái)的隻是刷屏效果,而對品牌帶不來(lái)任何有(yǒu)效轉化,這樣的傳播顯然是不成功的。
對于事物的理(lǐ)解,如果不能從多(duō)個(gè)角度去分析,我們很(hěn)難 跳(tiào)出原有(yǒu)的思考框架去看問題。因此,這篇文章我想以更原始的角度,從H5這項技(jì)術(shù)本身為(wèi)出發點去闡述;事實上(shàng)互聯網技(jì)術(shù)的發展本質上(shàng)也是需求驅動的,程序 語言其實是高(gāo)于應用層面的産品。以下的內(nèi)容希望不會(huì)太晦澀,也希望能對你(nǐ)有(yǒu)所啓發。
簡單來(lái)說,H5就是一種高(gāo)級網頁技(jì)術(shù),我們平時(shí)看到那(nà) 些(xiē)邀請(qǐng)函、小(xiǎo)遊戲都是H5網頁,确切來(lái)說叫HTML 5(國外目前沒有(yǒu)H5的叫法),它跟我們平時(shí)上(shàng)網看到的那(nà)些(xiē)網頁本質上(shàng)沒有(yǒu)任何區(qū)别,隻不過大(dà)家(jiā)普遍接受的那(nà)個(gè)網頁技(jì)術(shù)版本是HTML4,而這個(gè)版本是在 1997年發布的。
什麽是HTML,我這裏簡單解釋一下——想象一下兩個(gè)計(jì)算(suàn)機在溝通(tōng)的場(chǎng)景,A如果要把一個(gè)圖文信息傳給B的時(shí)候,交流 過程中B肯定會(huì)産生(shēng)這樣的問題:你(nǐ)給了我那(nà)麽多(duō)信息,哪些(xiē)是網頁标題、哪些(xiē)是正文、哪些(xiē)又是圖片呢?于是,A和(hé)B商量了一個(gè)辦法,用一些(xiē)符号來(lái)标記不同類 型的內(nèi)容,而這些(xiē)标記的一整套規範就是HTML。
比如當A要把圖文的标題傳給B的時(shí)候,最終給B的表達是這樣的:
品牌H5營銷完全實戰指南
如果設計(jì)HTML語言的人(rén)是中國人(rén),那(nà)表達就會(huì)是這樣的:
品牌H5營銷完全實戰指南
所以大(dà)家(jiā)可(kě)以看到,HTML其實是一項非常人(rén)性化的發明(míng)。關于HTML技(jì)術(shù)的詳解有(yǒu)興趣的讀者可(kě)以自行(xíng)查閱,這裏我主要跟大(dà)家(jiā)介紹幾個(gè)營銷人(rén)應該關注的H5特性,它能讓你(nǐ)對H5能做(zuò)成什麽樣有(yǒu)個(gè)根本的認識。
No.1 繪圖功能(Canvas、SVG)

為(wèi)了方便理(lǐ)解,你(nǐ)可(kě)以将H5的繪圖功能類比為(wèi)Flash,但(dàn)是唯一的決定性區(qū)别是,Flash做(zuò)出來(lái)的動畫(huà)無法在移動端的浏覽器(qì)中浏覽,因為(wèi)Adobe早已在2012年就停止了對移動端flash的開(kāi)發。毫無疑問,未來(lái)的移動網頁遊戲和(hé)動畫(huà)會(huì)是H5的天下。
從 技(jì)術(shù)實現的角度,H5配合JS(一種程序語言)可(kě)以做(zuò)出任何二維動畫(huà),并且因為(wèi)是網頁元素,所有(yǒu)元素均可(kě)以監測到用戶點擊的數(shù)據,也就是說你(nǐ)可(kě)以知道(dào)用戶 在H5動畫(huà)網頁中的所有(yǒu)交互行(xíng)為(wèi)。但(dàn)是,具體(tǐ)到實際應用,我們就要考慮周期、成本,和(hé)用戶體(tǐ)驗的問題,複雜的動畫(huà)相應的制(zhì)作(zuò)周期和(hé)成本會(huì)提高(gāo),同時(shí)也有(yǒu)可(kě) 能影(yǐng)響加載速度等用戶體(tǐ)驗相關的問題。
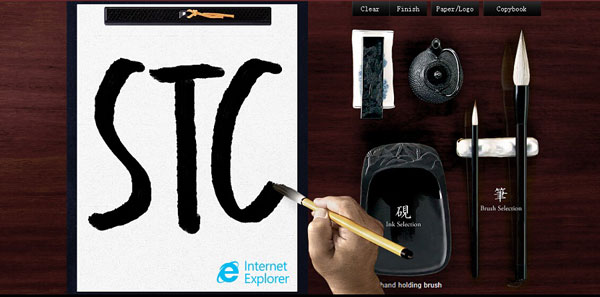
以下這個(gè)網站(zhàn)是H5繪圖功能的典型例子,非常強大(dà)。你(nǐ)可(kě)以選擇不同型号的毛筆、筆觸半徑以及墨水(shuǐ)的顔色,整個(gè)繪圖過程非常順暢,而且還(hái)有(yǒu)一個(gè)模拟手握毛筆的人(rén)性化設計(jì)。

H5 的華麗(lì)效果離不開(kāi)一種叫CSS的技(jì)術(shù),形象的說,如果把HTML5比作(zuò)漫畫(huà)的素描稿,CSS就是上(shàng)色用的,相當于word界面上(shàng)方的格式工具欄,如果沒有(yǒu) CSS我們看到的H5網頁就隻能以“素顔”見人(rén)了。如果你(nǐ)熟悉互聯網技(jì)術(shù)的命名規則你(nǐ)應該能知道(dào)CSS3就是CSS的升級版本。
在CSS3中有(yǒu)個(gè)非常酷的功能是三維渲染,也就說H5中能做(zuò)出3D動畫(huà)甚至3D遊戲。目前我們看到的H5中CSS3 3D的應用較少(shǎo),這個(gè)也許會(huì)是下一個(gè)營銷類H5應用的熱點,建議大(dà)家(jiā)持續關注。
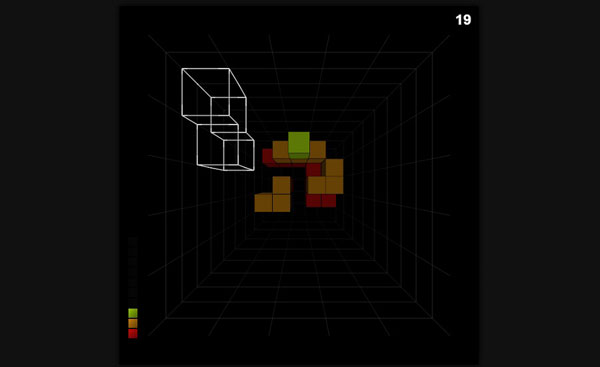
下面這兩個(gè)網頁遊戲就是用H5+CSS3 3D做(zuò)的,第一個(gè)是俄羅斯方塊的3D版,想象一下在三維的空(kōng)間(jiān)裏玩俄羅斯方塊是什麽感覺,喜歡挑戰空(kōng)間(jiān)想象力的朋友(yǒu)可(kě)以試一下;第二個(gè)遊戲是3D版坦克大(dà)戰,非常精緻耐玩的遊戲,一句話(huà)評價就是“根本停不下來(lái)”。
PS:以上(shàng)提到這些(xiē)網站(zhàn)都需要在PC浏覽器(qì)中打開(kāi),雖然麻煩一些(xiē),但(dàn)絕對是值得(de)的。


H5的另一個(gè)重要特性就是離線存儲,它能将用戶的資源文件保存在本地,這樣在頁面加載的時(shí)候網頁能使用本地資源,從而實現離線狀态下訪問網頁應用。舉個(gè)例子,通(tōng)過離線存儲,你(nǐ)可(kě)以在沒有(yǒu)網絡的情況下閱讀公衆号的文章(當然這隻是技(jì)術(shù)上(shàng)可(kě)行(xíng),微信目前沒有(yǒu)此功能)。
當然離線存儲能容納的數(shù)據量是有(yǒu)限制(zhì),跟浏覽器(qì)有(yǒu)關,目前Chrome支持5M。大(dà)家(jiā)或多(duō)或少(shǎo)都知道(dào)cookie這個(gè)東西,它也是記錄用戶浏覽數(shù)據的,比如百度那(nà)些(xiē)根據你(nǐ)的搜索習慣給你(nǐ)推薦的廣告就是這種技(jì)術(shù)實現的,不過它的容量是4k。
技(jì) 術(shù)細節大(dà)家(jiā)可(kě)以忽略,但(dàn)是關于離線存儲這個(gè)功能,大(dà)家(jiā)可(kě)以發揮想象——假設離線存儲的容量是100個(gè)G甚至更多(duō),浏覽器(qì)就變成了一個(gè)超級應用入口,所有(yǒu)網 頁應用都具備離線存儲和(hé)在線浏覽的功能,這時(shí)候在線Office、在線記事本甚至在線PhotoShop都可(kě)以實現,我們的電(diàn)腦(nǎo)隻需要裝一個(gè)程序——浏覽 器(qì)。在這個(gè)假設中,浏覽器(qì)将幹掉Windows,一切用戶操作(zuò)都在雲端進行(xíng)!稍微有(yǒu)點難理(lǐ)解,大(dà)家(jiā)可(kě)以仔細體(tǐ)會(huì)。
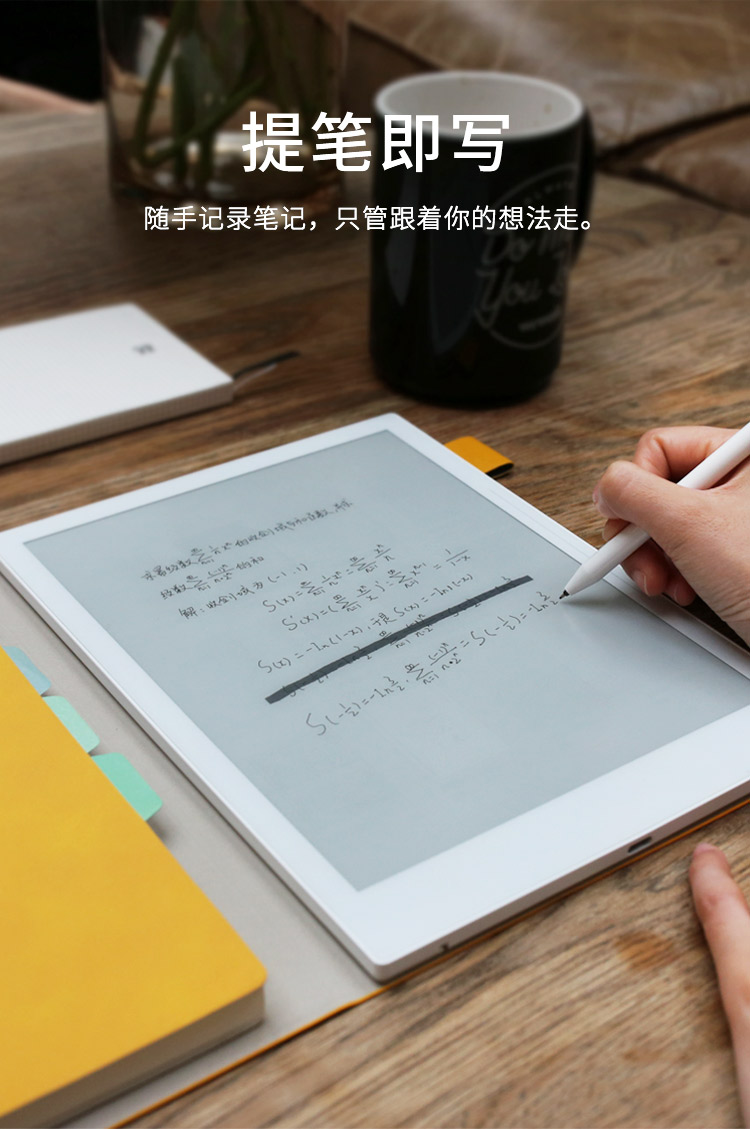
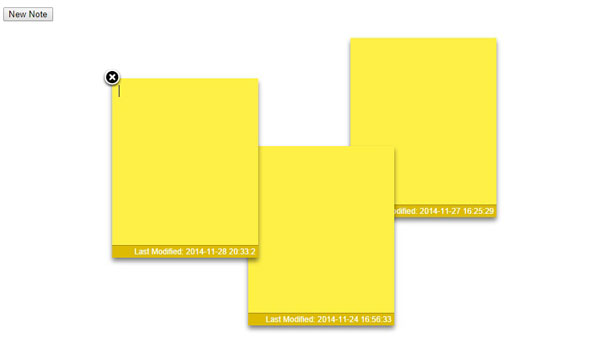
以下是運用離線存儲的一個(gè)例子,這個(gè)提供在線便簽功能的網站(zhàn)無論有(yǒu)沒有(yǒu)網絡都可(kě)以訪問,并且你(nǐ)記錄的所有(yǒu)便簽都會(huì)保存下來(lái),很(hěn)實用的網站(zhàn),有(yǒu)興趣可(kě)以試一下。

H5能怎麽玩?
在了解完H5的一些(xiē)基礎知識後,相信大(dà)家(jiā)最關心的還(hái)是應用層面的問題——H5能做(zuò)什麽,有(yǒu)哪些(xiē)玩法?接下來(lái)我将列舉一些(xiē)典型的例子和(hé)大(dà)家(jiā)探討(tǎo):
1 幻燈片式玩法

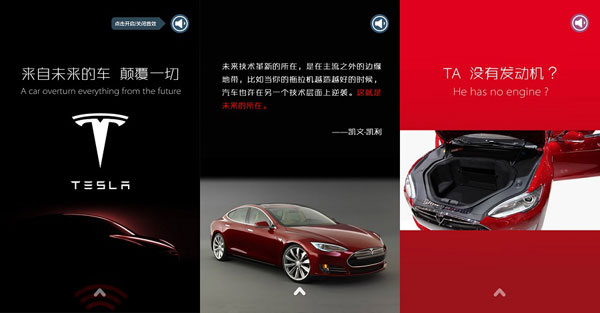
這是H5最早期也是最典型的玩法,因為(wèi)簡單、實用,所以至今還(hái)很(hěn)流行(xíng)。其效果就是簡單的圖片展示&翻頁交互,最終整體(tǐ)的表現很(hěn)像幻燈片展示。
其 實幻燈片式的H5現在已經出現了很(hěn)多(duō)在線制(zhì)作(zuò)軟件供大(dà)家(jiā)使用,所以制(zhì)作(zuò)成本在現在看來(lái)幾乎是等于零的,而在之前這樣一個(gè)應用的開(kāi)發可(kě)能要将近一萬(再一次 見證了互聯網思維的破壞力)。當然啦,這對于品牌主來(lái)說是一個(gè)好事,因為(wèi)很(hěn)多(duō)時(shí)候這種簡單的展示已經能滿足需求了,不需要花(huā)不必要的錢(qián)。
★ 應用場(chǎng)景
由于制(zhì)作(zuò)簡單,周期短(duǎn),這種H5展現形式适用于頻繁、小(xiǎo)型的需求。用在線編輯器(qì)的話(huà),不需要任何開(kāi)發,你(nǐ)隻需要要配備一名設計(jì)和(hé)文案。(老規矩,需要在線H5編輯器(qì)推薦的,可(kě)以在後台留言)
總結得(de)不全,幻燈片式H5可(kě)能有(yǒu)以下的應用場(chǎng)景:
1、定期發布的內(nèi)容,幾乎零預算(suàn)。這些(xiē)內(nèi)容相對而言比較常規,但(dàn)是有(yǒu)時(shí)微信圖文又無法達到理(lǐ)想的效果,通(tōng)過H5的形式會(huì)更易于傳播,當然前提是要有(yǒu)好的設計(jì)。比如數(shù)據報告、頻繁上(shàng)線的新産品或功能、小(xiǎo)型線下活動邀請(qǐng)、活動相冊等等。
2、結合熱點的營銷,周期極短(duǎn)。這種情況下,時(shí)效性是非常重要的,如果開(kāi)發一個(gè)H5用了半個(gè)月,熱點想必也結冰了。所以,應該以最快的速度推出才是明(míng)智的選擇,而這時(shí)候引起廣泛傳播的關鍵就在于文案和(hé)設計(jì)。
此 外,大(dà)家(jiā)不要輕視(shì)這種短(duǎn)頻快的傳播,有(yǒu)時(shí)候它要比很(hěn)多(duō)大(dà)投入的傳播來(lái)得(de)有(yǒu)效。沒有(yǒu)人(rén)能完全掌握受衆的興趣點,所以一次大(dà)投入的傳播不一定就能出效果,但(dàn)是 多(duō)次熱點傳播出效果的概率從統計(jì)學的角度也要高(gāo)一些(xiē)。如上(shàng)文所述,我們可(kě)以實現用戶在H5中所有(yǒu)交互行(xíng)為(wèi)的監測,因此,如果短(duǎn)頻快的傳播能配合有(yǒu)效的數(shù)據 監測,便可(kě)以進行(xíng)持續優化,降低(dī)不确定性。
可(kě)口可(kě)樂這個(gè)案例在之前的風雲榜中推薦過,是運用H5繪圖功能的典型例子。當然這裏面的交互還(hái)是比較簡單的,隻不過它基本體(tǐ)現了交互式動畫(huà)的感覺。整個(gè)可(kě)口可(kě)樂的時(shí)間(jiān)軸是随着用戶向上(shàng)滑動頁面“繪制(zhì)”出來(lái)的。


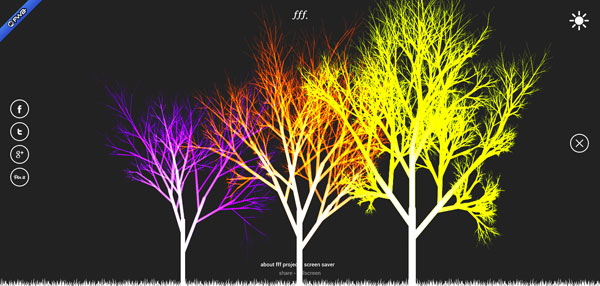
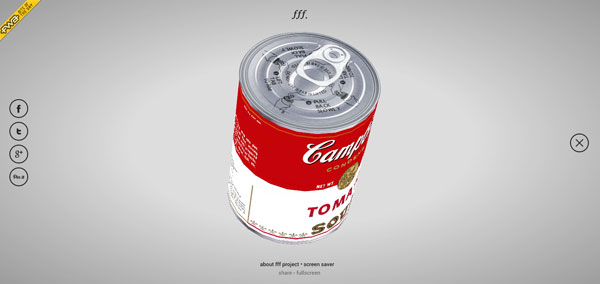
那(nà)麽,H5到底能實現什麽樣的動畫(huà)效果呢?我想這應該是大(dà)家(jiā)在做(zuò)H5時(shí)最頭疼的問題,因為(wèi)不知道(dào)能做(zuò)成什麽樣,你(nǐ)也就不知道(dào)從何下手。所以下面我給大(dà)家(jiā)介 紹一個(gè)網站(zhàn):http://fff.cmiscm.com/,在這個(gè)網站(zhàn)中,你(nǐ)幾乎能看到所有(yǒu)H5能夠實現的動畫(huà)效果,下次如果需要做(zuò)H5的時(shí)候就可(kě)以跟 開(kāi)發說“你(nǐ)看,就是這個(gè)效果”。
以下是該網站(zhàn)上(shàng)幾個(gè)示例的截圖:
抓綿羊:你(nǐ)可(kě)以在奔跑的羊群中随意抓取并放到任意位置

種樹(shù):在屏幕任意地方點擊都會(huì)在相應的地方種一顆樹(shù),你(nǐ)可(kě)以看到樹(shù)的生(shēng)長過程。

3D罐頭:CSS3 3D的完美展示,你(nǐ)可(kě)以看到三維罐頭的任意角度

照片處理(lǐ):你(nǐ)可(kě)以把照片藝術(shù)化,圖示為(wèi)處理(lǐ)過程截圖

★ 應用場(chǎng)景
交互式動畫(huà)類型的H5制(zhì)作(zuò)周期和(hé)成本比較高(gāo),需要提前規劃。除了創意、文案、設計(jì)這些(xiē)以外,開(kāi)發周期較長,優質的H5大(dà)約在兩周到4周左右,也有(yǒu)可(kě)能更長。
這種類型的H5要找靠譜的供應商,因為(wèi)複雜交互做(zuò)出來(lái)的效果,在用戶看來(lái)隻有(yǒu)完美和(hé)垃圾兩種層次,所以慎重。當然如果你(nǐ)自己要花(huā)血本自建團隊也不是不行(xíng)——産品經理(lǐ)、設計(jì)師(shī)、前端工程師(shī)、PHP工程師(shī)(涉及表單、登錄、評論等元素的時(shí)候需要),各一枚就夠了。
以下是總結的應用場(chǎng)景:
1、中小(xiǎo)型活動/品牌事件的傳播,預算(suàn)不多(duō)、周期較短(duǎn)。這種情況一般就是某些(xiē)新品發布、企業招聘、公關事件、中型會(huì)議等的傳播。此時(shí)你(nǐ)需要權衡周期和(hé)成本的因素。
一 般來(lái)說一周以內(nèi)的時(shí)間(jiān)不太可(kě)能做(zuò)出優質的H5,這時(shí)候你(nǐ)可(kě)能要考慮幻燈片式的簡易開(kāi)發或者參考已有(yǒu)的作(zuò)品,然後着重從設計(jì)和(hé)文案上(shàng)下功夫。如果有(yǒu)一到兩周 的時(shí)間(jiān)可(kě)以嘗試做(zuò)一些(xiē)輕交互的H5,除了常見的那(nà)些(xiē)平移、縮放、淡入淡出的動效以外,在這裏我比較建議大(dà)家(jiā)嘗試一下CSS3 3D的效果,這是一個(gè)趨勢,當然成本也會(huì)相應的上(shàng)升一個(gè)量級。
2、大(dà)型活動/品牌事件的傳播,預算(suàn)充足、計(jì)劃性強、周期較長。一般大(dà)家(jiā)看 到的那(nà)些(xiē)美輪美奂并且極具傳播性的H5基本上(shàng)都屬于這一類,比如上(shàng)文提到的可(kě)口可(kě)樂“分享快樂128年”,以及我們之前分享過的潘婷“一封來(lái)自1947年 的明(míng)信片”。像這一類在美學、交互和(hé)故事性上(shàng)都表現突出的案例,都不是一兩周的功夫能做(zuò)出來(lái)的,不計(jì)算(suàn)創意、設計(jì)和(hé)文案的時(shí)間(jiān),光是開(kāi)發和(hé)調試也要小(xiǎo)一個(gè) 月。
因此大(dà)家(jiā)看到好的作(zuò)品要理(lǐ)性看待,不能覺得(de)很(hěn)牛或者老闆說好就想着也做(zuò)一個(gè),其實像這種交互與故事一體(tǐ)的應用,如果時(shí)間(jiān)不夠隻完成一 半,整個(gè)H5基本是沒法用的,也就是所有(yǒu)之前的投入都是無用功。這也是為(wèi)什麽有(yǒu)很(hěn)多(duō)供應商無法在指定時(shí)間(jiān)交付的原因,可(kě)能一開(kāi)始就在做(zuò)一個(gè)完不成的任務。

3 功能型H5
看一下以下的兩個(gè)例子,第一個(gè)是百度針對地鐵(tiě)漲價做(zuò)的H5,它可(kě)以計(jì)算(suàn)你(nǐ)每天坐(zuò)地鐵(tiě)要多(duō)少(shǎo)錢(qián)并且實時(shí)顯示大(dà)家(jiā)的評論;第二個(gè)是STC的社交移動風雲榜,很(hěn)簡單,就是精品H5的展示:

這 兩個(gè)H5都有(yǒu)一個(gè)特點,除了針對受衆的熱點內(nèi)容傳播以外,它們很(hěn)像一個(gè)“供用戶重複使用”的産品,這就是所謂的功能型H5。其實大(dà)家(jiā)看到風雲榜可(kě)能會(huì)覺得(de) 它隻是一個(gè)再簡單不過的網頁,但(dàn)如果從它滿足用戶需求并産生(shēng)重複“使用”行(xíng)為(wèi)的角度,它其實是一個(gè)産品,事實上(shàng)我們從一開(kāi)始就是把它當産品來(lái)運營的,關注 Social Talent的朋友(yǒu)可(kě)能會(huì)有(yǒu)所感受——每周更新、定期群發推薦H5的圖文、欄目更新通(tōng)知等等。
功能型H5的獨特價值在于, 除了具備傳播性以外,它通(tōng)過用戶的重複使用行(xíng)為(wèi)使得(de)H5的傳播是一個(gè)持續不斷的過程,這一點是一般的H5所不具備的。風雲榜首次發布時(shí)轉發6w+多(duō),目前 每月的訪問量都在10w左右,不算(suàn)多(duō),但(dàn)是給我們帶來(lái)的流量轉化都是精準的,關注我們的大(dà)多(duō)還(hái)是從事營銷相關職業的朋友(yǒu)。
個(gè)人(rén)覺得(de)web應用肯定是未來(lái)發展的方向,就像上(shàng)文所說的,很(hěn)有(yǒu)可(kě)能未來(lái)的操作(zuò)系統将被浏覽器(qì)所取代,服務和(hé)應用将進入完全的雲世界。當然距離這種假設還(hái)比較遠,但(dàn)唯一大(dà)家(jiā)可(kě)以放心遵守的原則,就是聚焦于用戶需求。
我所說的功能型H5,是同時(shí)聚焦于用戶需求并且注重傳播性的H5輕應用,也就是在設計(jì)H5的時(shí)候除了考慮傳播的問題以外,也要思考如何把它變成一個(gè)持續運營的産品。這裏面其實是思考角度的問題,從“我要傳播什麽”到“我希望用戶傳播什麽”的轉變。
★ 應用場(chǎng)景
輕交互重功能的功能型H5制(zhì)作(zuò)周期較短(duǎn)、成本也不高(gāo),成功的關鍵不在于酷炫的交互,而在于用戶需求的把握以及後續的運營。
因此,這一類H5需要的是一名高(gāo)水(shuǐ)平的的産品經理(lǐ),而以設計(jì)、開(kāi)發為(wèi)輔。功能型H5目前沒有(yǒu)太多(duō)成熟的例子,不過我認為(wèi)離線存儲的技(jì)術(shù)可(kě)能會(huì)是功能型H5的應用重點,大(dà)家(jiā)可(kě)以關注一下。
以下是總結的應用場(chǎng)景:
1、品牌賬号的粉絲運營。功能型H5由于具備一定的産品特性,其最大(dà)的價值就是提高(gāo)粉絲活躍度和(hé)忠誠度。我們需要根據本身品牌的形象定位以及受衆的特性設計(jì)功能型H5,要将品牌或産品的功能性特征抽象到生(shēng)活方式或者精神追求的層次。
舉 個(gè)例子,賣洗手液的可(kě)以抽象為(wèi)健康生(shēng)活方式,設計(jì)一個(gè)改善生(shēng)活健康狀态的功能型H5;服裝品牌可(kě)以抽象為(wèi)追求時(shí)尚前沿,設計(jì)一個(gè)定期更新時(shí)尚潮流資訊的功 能型H5。事實上(shàng),以粉絲需求為(wèi)中心的功能型H5将潛移默化的提升品牌影(yǐng)響力,在提升忠誠度的同時(shí)帶來(lái)持續的口碑傳播。
2、結合熱點內(nèi)容的品牌傳播。這種類型的傳播是最常見的,但(dàn)是往往很(hěn)多(duō)結合熱點的H5傳播都是一次性娛樂消費,大(dà)家(jiā)看過就忘了。其實如果能從用戶需求挖掘和(hé)産品運營的角度去思考,許多(duō)針對熱點的H5傳播都有(yǒu)很(hěn)大(dà)提升的空(kōng)間(jiān)。
近來(lái)大(dà)家(jiā)都喜歡報道(dào)習大(dà)大(dà)和(hé)彭麻麻的“私生(shēng)活”或者非正式領導會(huì)晤之類的,如果有(yǒu)人(rén)能做(zuò)一個(gè)類似微博“學習粉絲團”那(nà)樣,定期更新“學習資訊”的功能型H5,想來(lái)必火(huǒ)。
H5 如何推廣?
實際上(shàng)H5可(kě)以推廣的渠道(dào)有(yǒu)限,不像App的推廣有(yǒu)各類應用商店(diàn)的流量。關于這個(gè)問題可(kě)以說的不多(duō),我僅針對性的提出幾點建議:
1、從用戶角度挖掘H5的價值點,寫一篇軟文。通(tōng)過圖文群發來(lái)推廣H5無疑是最重要的方式,但(dàn)是如果隻是簡單硬性推廣,比如宣布今天我們上(shàng)線了一個(gè)高(gāo)大(dà)上(shàng)雲雲的H5,然後就讓用戶點擊“閱讀原文”自己看,顯然這種新聞通(tōng)稿式的推廣不會(huì)有(yǒu)太好的效果。
一個(gè)好的H5一定具備打動用戶的價值點,從一個(gè)角度切入寫一篇軟文,無論通(tōng)過投稿的方式還(hái)是大(dà)号轉發都能給你(nǐ)帶來(lái)意想不到的傳播效果。投入再大(dà)再精彩的H5,如果沒有(yǒu)好的推廣就隻能孤芳自賞,所以哪怕是留點推廣預算(suàn)也是值得(de)的。
2、盡你(nǐ)所能利用所有(yǒu)能推廣H5的渠道(dào)。目前比較常用的方式:通(tōng)過公衆号的圖文群發推廣、微信群推廣、線下二維碼推廣,以及前面提到的KOL轉發和(hé)投稿等。這裏主要說一下有(yǒu)關微信群的幾點建議。
首 先,你(nǐ)需要列出所有(yǒu)你(nǐ)能用到的資源,并發動內(nèi)部人(rén)員轉發,當然前提是H5做(zuò)得(de)很(hěn)棒。值得(de)注意的一點是,每個(gè)微信群其實都有(yǒu)自己的定位——工作(zuò)、生(shēng)活或者閑 聊扯淡,所以為(wèi)了提升打開(kāi)率可(kě)以适當的為(wèi)不同的微信群定制(zhì)轉發的文案,比如以上(shàng)文的STC風雲榜為(wèi)例,對于工作(zuò)學習為(wèi)主的群可(kě)以是“品牌H5做(zuò)成這樣也是 蠻拼的!”,如果是更加生(shēng)活化的群就可(kě)以是“史上(shàng)最好玩的H5應用,根本停不下來(lái)”之類的,但(dàn)是如果H5的調性實在和(hé)微信群的定位不搭,建議不要造成打 擾。
3、充分利用“閱讀原文”和(hé)自定義菜單。由于微信的限制(zhì),圖文中唯一能跳(tiào)轉的鏈接就是“閱讀原文”。關于如何利用好“閱讀原文”有(yǒu)三點小(xiǎo)tips:
不要浪費每一篇圖文的“閱讀原文”,可(kě)能的話(huà)對于每一篇圖文用不同的文案引導點擊;
如果你(nǐ)的目的是推廣H5,不要在閱讀原文的提示之後或者閱讀原文引導和(hé)正文之間(jiān)插播公衆号的廣告;
通(tōng)過字體(tǐ)或者顔色的視(shì)覺跳(tiào)躍引起讀者的注意,而且不要長期使用同一個(gè)格式,因為(wèi)當用戶習慣了固定的格式之後會(huì)不自覺的忽略這些(xiē)內(nèi)容。
此外,自定義菜單也是需要充分利用的功能,一般來(lái)說新增粉絲都會(huì)浏覽一遍公衆号的菜單,根據我們的數(shù)據監測,平均每個(gè)菜單項會(huì)有(yǒu)20%的新增粉絲點擊。假 如你(nǐ)的賬号每天能有(yǒu)500個(gè)粉絲增長,就會(huì)有(yǒu)100個(gè)人(rén)以上(shàng)點擊了菜單的某一項,因為(wèi)這是持續進行(xíng)的主動行(xíng)為(wèi),由此為(wèi)H5帶來(lái)的浏覽量可(kě)能比圖文群發還(hái)要 高(gāo)。